さあ!さあさあさあ!!!
ブログ作成したのでいよいよ公開していきましょう!!!
今の時代、ブログ程度なら無料で公開できるだけでなく、どこに公開するかも選べるのです!!!
…まあ選べるんですけど今回は Netlify にアップしていきます!!!
他の選択肢としては GitHub Pages や Firebase 等があります!
1. GitHub にコードをアップします。
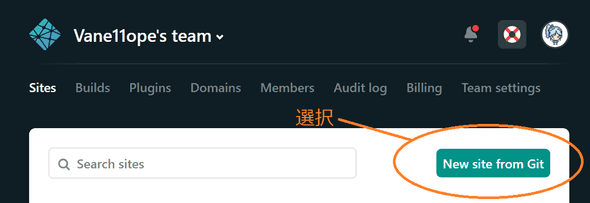
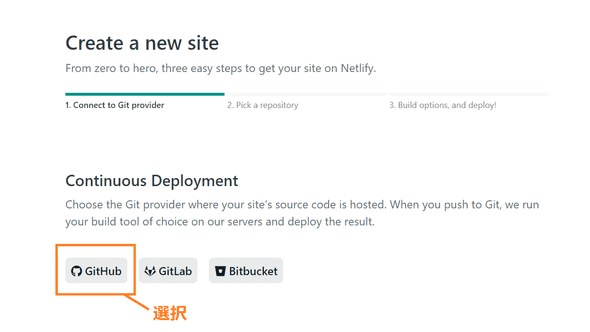
2. Netlify でユーザ登録、新しいサイト作成
3. 基本的にはこれで終了
まずある程度 GitHub が使えることを前提とし…たくはなかったのですが、これ前提としないと GitHub の解説までしなくてはならなくなり、分量がとんでもないことになるので…ごめんなさい。
機会があったら GitHub の記事とかも書きたいですね…
GitHub に適当に今回のブログ用にリポジトリを作成した上で(ちなみにリポジトリは public でも private でも大丈夫です!)、
1. コマンドラインなら
git add .
git commit -m "Your commit message"
git push origin masterVSCode アクティビティバー の ソース管理 から、などお好みの方法でリポジトリにコードをプッシュします。
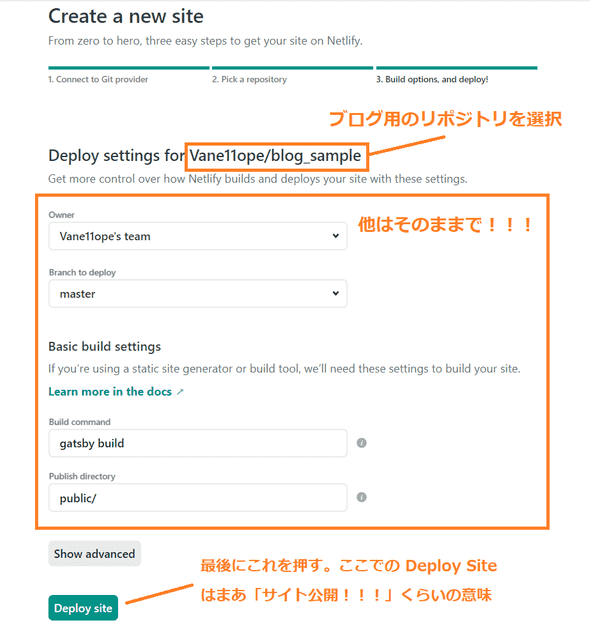
「GitHub のどのリポジトリを選択しますか?」とか聞かれるので当然ブログのために作った GitHub リポジトリを指定します!!
もしかしたら「Netlify があなたの GitHub レポジトリにアクセスすることを許可してください」 とかなんとか設定を求められるかもしれませんが、その場合は指示に従って当該リポジトリへのアクセス権を設定してください。
なにやらめんどくさそうですが、ここでそんなに詰まった記憶がない(Netlify がいうように流れで適当に作業していたらできた)ので、大丈夫かとは思います。
そのほかの設定は Netlify が勝手にやってくれるのでなにもしなくて大丈夫です!!!
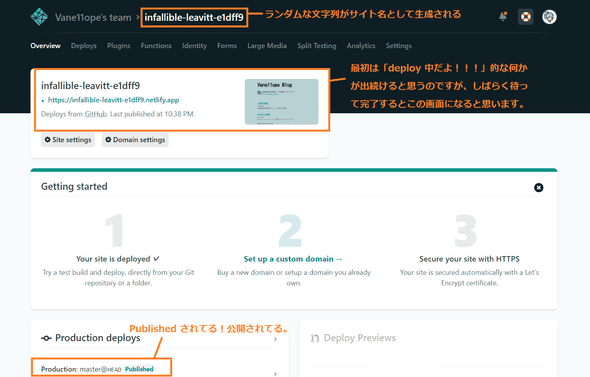
上記で Netlify を用いてブログを公開する方法はひとまず完了となります!!!
今回のプロジェクト用に僕が適当にデプロイしてみたやつはこれですどうぞ!!!
ずばり!!! GitHub で master ブランチに変更を push するとほとんど即時(…まあでもやっぱり少しだけかかりますが、長くても1時間以内には反映されるかとは存じます)に反映されます!!!
今回このブログではドメインを Google Domains で取得することを前提としておりますが、他のドメインレジストラでの手順は知ったこっちゃないですごめんなさい…。
※ Google の回し者ではありません。
※ Google に入社して回されたかった…。
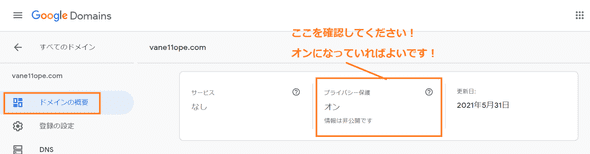
案内に沿って自由にドメインを取得していただければと思います!!!とてもわかりやすいのでそのままページに従って進めばよいと思いますが、一点あるとすれば「プライバシー保護」という個人情報の公開に関する設定のみは気を付けてください。
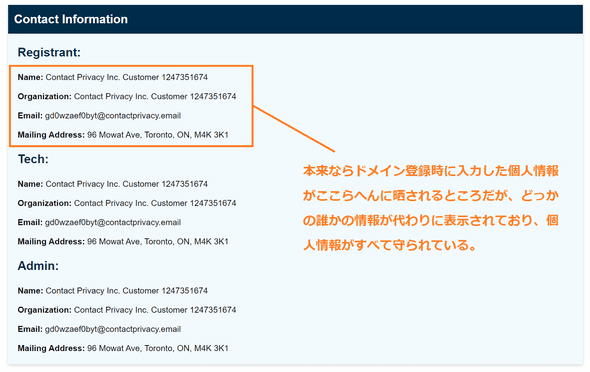
ドメインはドメイン検索サイト(たとえば ICANN など)で検索すると、ドメイン登録者の名前や住所、電話番号などの登録した個人情報が表示される仕組みとなっております。
悪質なサイトなどを公開したりしにくいようにそうなった…のかな?と思うのですが、個人情報の公開なんて害悪でしかありません。…ですが、先ほどの個人情報公開に関する設定を「公開しない」にすれば、その個人情報公開を代行してくれる(身代わりとなって個人情報を晒してくれる第三者機関を使うことができる)のです。
上記の仕組みなどに関して深い見識を全然持ち合わせていないので説明があれですが、とりあえず僕が持ってるドメイン Vane11ope.com を検索すると以下のように出てきます。
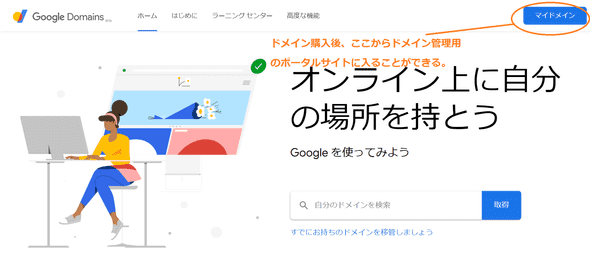
ちなみにこれは Google Domains でドメインを購入したのちに、購入したドメインを管理するためのポータルサイトでのドメインに関する設定のページですが、こんな感じの見た目になっております。
それではさっそくドメインを自分のブログに設定していきましょう!!!
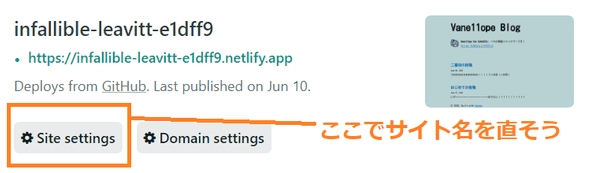
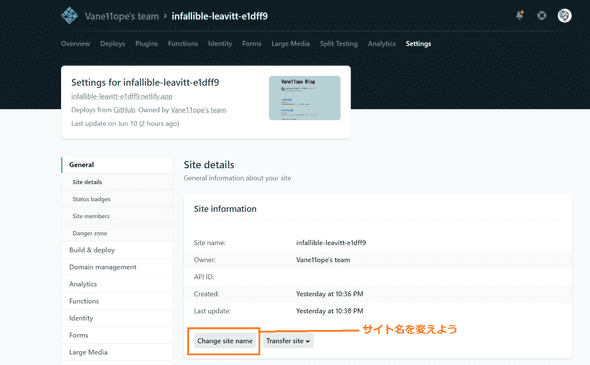
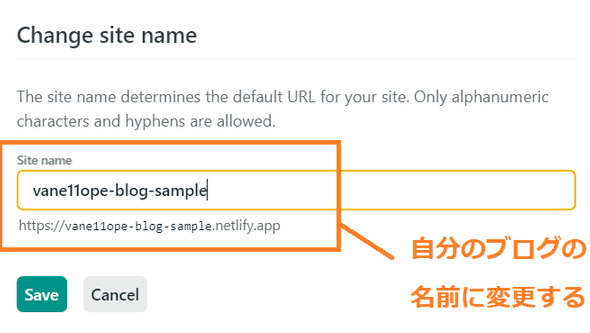
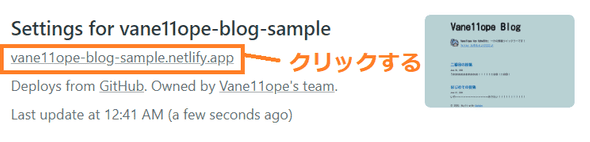
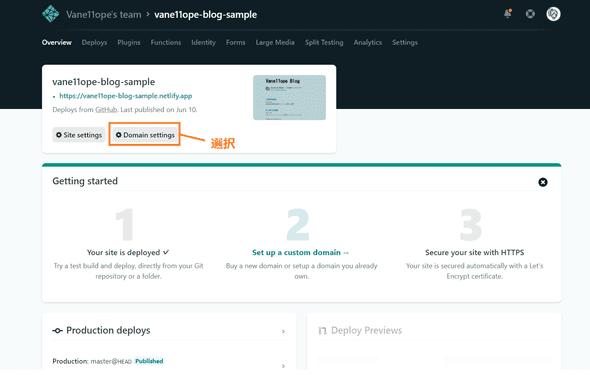
1. まずは Netlify のサイトを開き、自分のブログ用のプロジェクトの選択をします。
2. ドメインを追加を選択し、Google Domains で購入したドメインを追加する。
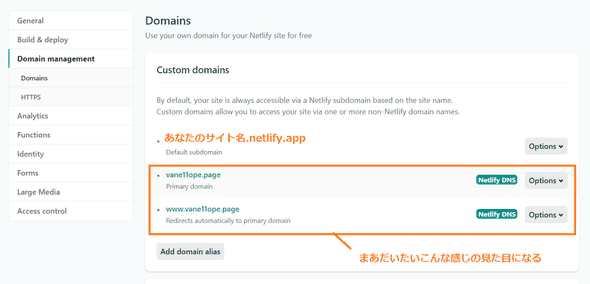
3. ドメインを追加を選択し、Google Domains で購入したドメインを追加する。
4. あとついでに www サブドメインも追加し、www なしのドメインにリダイレクトする。
僕のブログのドメインは Vane11ope.page なのですが、その場合こんな感じになります。
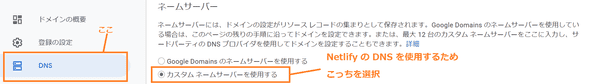
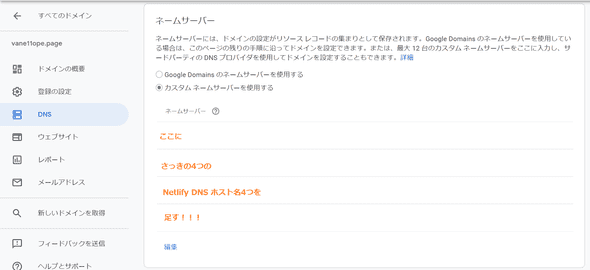
5. Google Domains 側で DNS に関する設定をします。
Google Domains ポータル を開き、ブログ用ドメインの設定ページへ行きます。そして下記の DNS に関する設定項目を開きます。
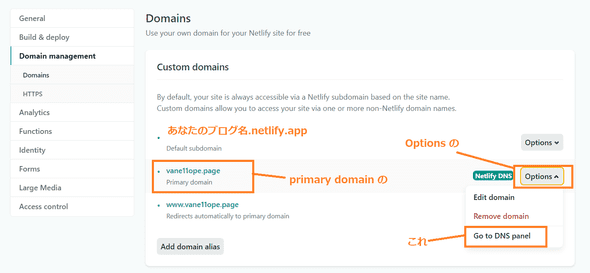
6. Google Domains 側で DNS に関する設定をします。
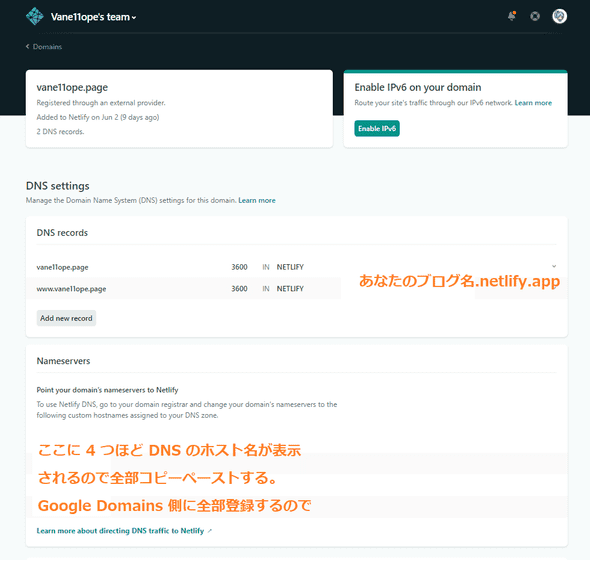
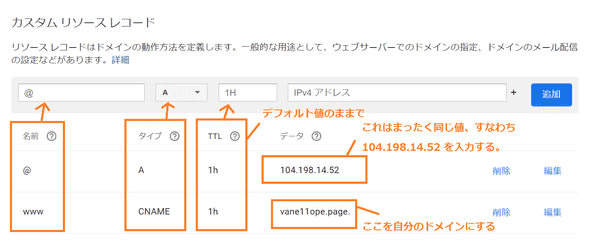
7. 最後! Google Domains 側でカスタムリソースレコードというものを設定して終了です!!!あとは少し時間を置いてすべての設定が反映されるまで祈祷でもしてお待ちください!!!!!!
お疲れ様でした!!!これで
React + Gatsby でブログを作成し、
ブログを自分に合わせて改造し、
そしてブログを公開し、独自ドメインを設定するところまでできました!!!!!!!!!
…えーと、これで終わりで、特にいうこともないのですが、どうしよう…。
あ、そうだ!質問とか「ここおかしくね?」みたいなやつとか、あ、あとまあ感想など、何でもよいのでぜひとも
Twitter に質問などお寄せください!!!
それからなにひとつためにならない ツイキャス なども人生の半分以上の時間やってますので、そこでも大丈夫です!!!